Javascript Touch事件學習筆記
Demo入口:摸這里
1:
<meta name=”viewport” content=”width=device-width”>
在手機瀏覽器上如果想讓你的頁面顯示實際大小而不是被瀏覽器自動縮放,要在頁面head標簽里面加上這句。這個告訴瀏覽器你想要布局視窗的寬度等于設備的寬度。
2,初次測試瀏覽器之后的效果如下:
我手機上安裝了兩個瀏覽器,一個紅米2自帶的瀏覽器(以下稱安卓瀏覽器),一個是UC瀏覽器,兩個都是webkit內核的瀏覽器。
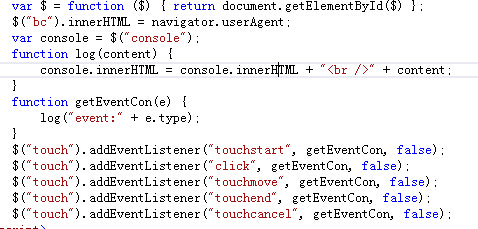
總共綁定了四個事件,一次是touchstart,click,touchend,touchcancel。

當手指輕觸目標區塊的時候,兩個瀏覽器的表現一致,先后觸發的事件為:touchstart,touchend,click。
當手機在目標區域上滑動的時候,兩個瀏覽器有很大不同。
安卓瀏覽器觸發事件的順序為:touchstart,反復觸發touchmove,立即觸發touchcancel。UC瀏覽器觸發的順序為:touchstart,反復觸發touchmove,手指離開后觸發touchcancel。
值得注意的幾個點:
1,touchend時間沒有被觸發
2,touchmove被觸發的頻率遠比想象的低(一般也就一兩次)
3,安卓瀏覽器的touchcancel事件是立即被觸發的,UC瀏覽器是在手指離開的時候被觸發
這顯然不是正確的事件觸發順序,正常的順序應該是touchstart,反復的touchmove,touchend。這是為什么呢,據說這是安卓和Chrome的一個bug。解決方案很簡單:
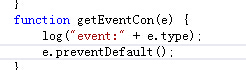
就是在事件方法中加上e.preventDefault()。
如下圖:

這樣就能正確的觸發Touch事件了。
參考鏈接:摸這里
